VS Code Broken for Elixir

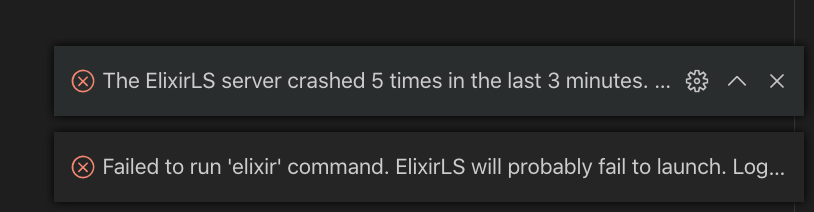
You tried using VS Code for Elixir development. You tried out the ElixirLS extension for code insight and code completion. However, the ElixirLS extension kept crashing and never worked for you.

This post can help you diagnose the issue and fix it. Let’s get you back on the productive path with your Elixir development.
Contents
What’s wrong?
VS Code has an “Output” panel that gives additional insight to what different extensions are doing.
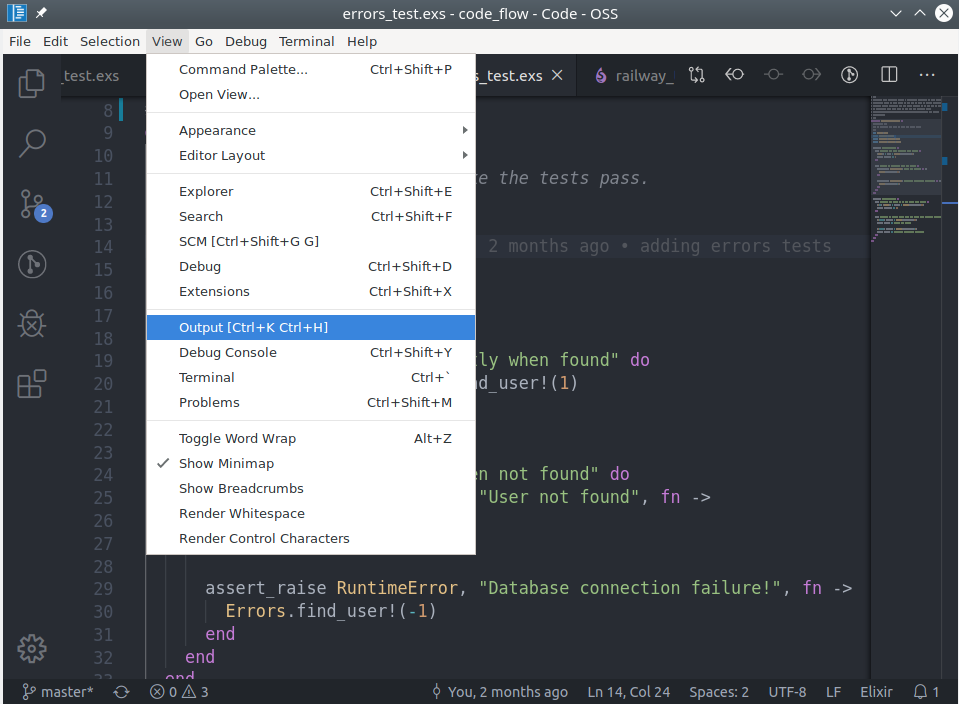
From the VS Code menu, View > Output.

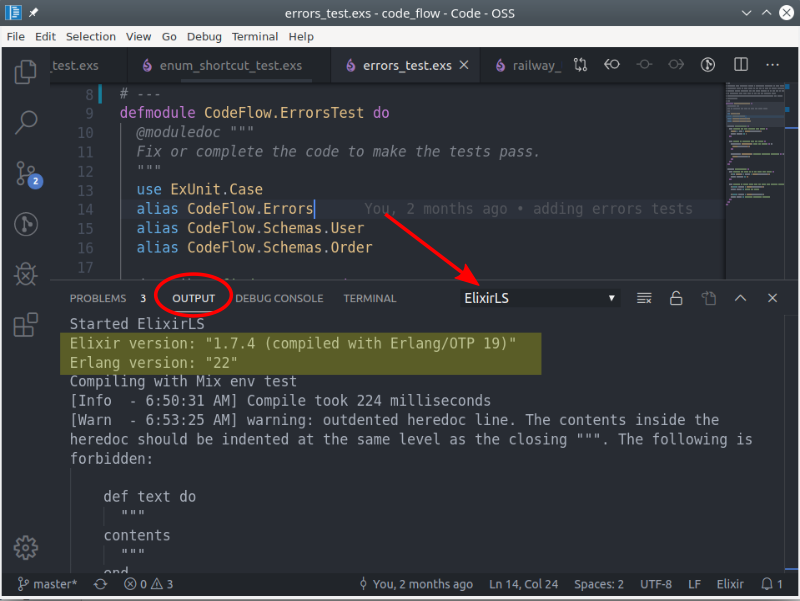
On the Output panel is a dropdown, select “ElixirLS”.

This displays what’s going on with ElixirLS. Any problems will be displayed here. When you open this panel, the output will be scrolled to the bottom. To see issues with ElixirLS starting up, scroll to the top.
The next sections are some of the common problems people may encounter.
It spikes my CPU and my fans go crazy
I touch on this in my previous post about using ElixirLS in VS Code.
The explanation is that ElixirLS runs dialyzer in the background on first run. Dialyzer is a library that creates a PLT (Persistent Lookup Table). The PLT is used to give code completion for the version of Elixir you have installed and for your project. Additionally, it displays the dialyzer warnings in the IDE on the line with the problem.
So yes, on first run it uses Dialyzer to build the PLT. Depending on your machine and project, this can take ~15 minutes. If you let it complete, it won’t keep doing it.
Additionally, be aware that when you change your version or Elixir or Erlang it will need to rebuild the full PLT. So you will encounter this process again.
Elixir command not found
Does your output look something like this?
/Users/dood/.vscode/extensions/jakebecker.elixir-ls-0.2.25/elixir-ls-release/language_server.sh: line 18: elixir: command not found
[Info - 1:13:04 PM] Connection to server got closed. Server will restart.
/Users/dood/.vscode/extensions/jakebecker.elixir-ls-0.2.25/elixir-ls-release/language_server.sh: line 18: elixir: command not found
[Info - 1:13:04 PM] Connection to server got closed. Server will restart.
/Users/dood/.vscode/extensions/jakebecker.elixir-ls-0.2.25/elixir-ls-release/language_server.sh: line 18: elixir: command not found
[Info - 1:13:04 PM] Connection to server got closed. Server will restart.
/Users/dood/.vscode/extensions/jakebecker.elixir-ls-0.2.25/elixir-ls-release/language_server.sh: line 18: elixir: command not found
[Info - 1:13:04 PM] Connection to server got closed. Server will restart.
/Users/dood/.vscode/extensions/jakebecker.elixir-ls-0.2.25/elixir-ls-release/language_server.sh: line 18: elixir: command not found
[Error - 1:13:04 PM] Connection to server got closed. Server will not be restarted.The key here is elixir: command not found. Asdf (or however you have have Elixir installed) isn’t setup correctly. ElixirLS can’t find the elixir command. For MacOS and Linux users, make sure you follow the asdf installation process.
If using asdf, you may need to “reshim” the elixir command.
asdf reshim elixir <your-version>Use the asdf command by itself for a list of other commands available.
Erlang not installed
Did you use asdf to install Elixir? Did you know you also need to install Erlang? VS Code’s ElixirLS output shows this problem when you have Elixir installed with no Erlang.
asdf: No version set for command erl
you might want to add one of the following in your .tool-versions file:
erlang 21.0.7
erlang 21.1.3
erlang 22.0.7
erlang 19.3.6.9
erlang 22.1.7
[Info - 6:08:00 AM] Connection to server got closed. Server will restart.
The solution is to install Erlang using asdf too. Make sure you install a compatible version!
Follow the asdf installation process to fix this.
Version Mismatch
At the top of the ElixirLS output, it displays the versions detected.
Started ElixirLS
Elixir version: "1.7.4 (compiled with Erlang/OTP 19)"
Erlang version: "22"
Compiling with Mix env test
[Info - 7:41:33 AM] Compile took 224 milliseconds
...Notice that the Elixir 1.7.4 “(compiled with Erlang/OTP 19)” does not match the Erlang version “22”. The OTP number refers to the Erlang number.
Follow the asdf installation process to fix this.
Open a single Elixir project at the root
When you look at VS Code’s Explorer pane for what is open, is it at the root of a single Elixir project? If not, this will be a problem. ElixirLS expects the project’s mix.exs file to be found at the root of the directory you opened.
VS Code, as a text editor, can open anywhere on your file system. It can open your user Documents directory, your Pictures directory, or anywhere else. It is able to edit any text files it finds there. While this is valid for VS Code and editing files as text, it is not valid for ElixirLS and understanding an Elixir project.
ElixirLS can only edit a single Elixir project at a time. It can only deal with one mix.exs file at a time. This means opening a directory that doesn’t have a mix.exs file but has child directories with Elixir projects does not work.
Elixir umbrella projects
What about Umbrella projects? An Elixir umbrella project works fine! For the best experience, open the umbrella’s root directory. That is where the primary mix.exs file is found for the whole umbrella project.
How did you launch VS Code?
How did you launch the VS Code editor? If asdf is correctly configured in a terminal and you are only opening the Elixir project directory but it still doesn’t work in VS Code, there may be a problem with your user environment. This issue identified the problem.
If asdf is only configured in your .bashrc file then it is available when a terminal window is opened but not used when an application launcher is starting an application. Ensure it is configured in your .profile file as that is used when logging into your account.
Test launching VS Code from a terminal in the directory of your Elixir project using this command:
code .This opens the current directory in VS Code. This helps isolate environment issues. If it works when launching VS Code from the terminal, consider always doing it that way or look into fixing your environment setup.
ElixirLS stopped working
Everything was working great until one day it stopped working. Code completion is broken and when you look at the ElixirLS output, it complains about something that doesn’t make much sense.
What happened?
A number of things may have happened. A likely one is you added a new dependency or upgraded an existing one.
Have you ever upgraded a project dependency? At some point you will. After updating, sometimes your app gives strange compilation errors. The fix is to run mix clean. This clears out the compilation artifacts in your project’s _build directory. This forces a clean recompile for the project and everything works smoothly again! … Except VS Code and ElixirLS is broken. Running mix clean doesn’t clean out the behind-the-scenes ElixirLS build artifacts it uses to give code completion and insight.
How do I fix it?
Inside the .elixirls/ directory is a build directory. This is just like your project’s_build directory. Delete .elixirls/build/ and restart VS Code and it should be working again! If you watch the ElixirLS output, you’ll see it recompile your project. So wait for that to finish before deciding if ElixirLS works again.
Note: You can delete the entire .elixirls/ directory. Doing this also deletes the built dialyzer PLT files. When those are deleted ElixirLS rebuilds them… and that can take ~20 minutes and your fans kick in. As a short-cut to productivity, try only deleting the .elixirls/build/ directory.
Cleaning up after a change
Assuming you changed something with your installed versions, then it is best to clean your project’s build artifacts. Otherwise you’re likely to get strange compilation errors. This is a good idea to do whenever you change your active Elixir or Erlang versions. This can also happen when a project dependency changes.
Use the following command.
mix do clean, compileAlso note that the ElixirLS extension creates build artifacts inside the .elixirls/ directory in your project. This contains compiled code for your project that ElixirLS uses to give code insight. To avoid potential issues, also delete that directory to get a clean start.
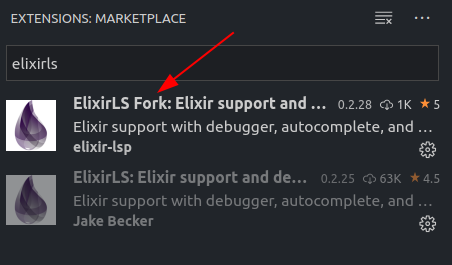
Use the ElixirLS Fork
A fork of ElixirLS exists. Searching in the VS Code extensions for “elixirls” shows it as “ElixirLS Fork: Elixir Support and Debugger” by “elixir-lsp”. The fork merges in community contributions that were not being merged by the official project.

Specifically, active development is taking place on a library called elixir_sense that “provides context-aware information for code completion, documentation, go/jump to definition, signature info and more”. The improvements in elixir_sense are not finding their way into the official ElixirLS extension. The ElixirLS Fork is staying up to date with the lower elixir_sense library.
Using the fork may not improve extension stability, but it will improve the Elixir information available in VS Code.
If you switched to the ElixirLS Fork, make sure you do not leave both installed and activated.
Closing
Hopefully this helped you resolve roadblocks on your way to a productive Elixir development experience. Let me know if you encountered other issues that can be documented here as well.
Are you learning Elixir? Check out my courses to help you make the mental shifts faster and easier!
Comments are closed on this static version of the site.

Comments are closed
This is a static version of the site. Comments are not available.