Elixir in VS Code
Visual Studio Code has become a very popular code editor. If you need a code editor for working with Elixir and you don’t already have one in mind, then I suggest giving VS Code a try. This post walks you through setting it up for Elixir development.
Contents
Elixir development extensions
There are many Elixir plug-ins available to try. The problem with trying multiples is they sometimes conflict with each other giving a poor experience and you end up blaming the wrong thing!
I suggest going with this 1 Elixir extension and getting to know what it does for you before you start adding others.
ElixirLS: Elixir Support and Debugger
The ElixirLS: Elixir support and debugger extension is powered by the ElixirLS Language Server. It provides the following major features:
- Syntax highlighting
- Code completion
- Documentation lookup on hover
- Code formatting
- Quick symbol lookup
- Debugging
- Displays compiler warnings on the line
It provides additional features but these bring the greatest value.
Already tried it and had so many problems that you gave up? Check out my other post that helps you diagnose and fix the most common issues.
Important to note!
When you first add the extension and open your Elixir project, it may cause your fans to kick up. Behind the scenes it’s generating a large PLT for Dialyzer. These are both larger topics of their own, but for quick intro, the PLT (Persistent Lookup Table) takes close to 20 minutes to build the first time it runs. Once built, it is available and used for giving in-editor error tips and “spec” suggestions.
ElixirLS creates the PLT files in a folder called .elixir_ls/ at the root of your project. You will want to add that to your .gitignore file to make sure it stays out of your git repository.
New to VS Code?
If you are new to VS Code and want guidance on installing the ElixirLS extension, here’s what you do.
View > Command Palette… > Enter the text “extension”. Choose “Extensions: Install Extensions”.
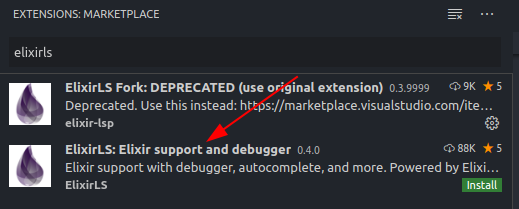
This opens a side panel with extensions. Filter the list by typing “elixirls” at the top. The official project is by “ElixirLS”. At one time, a community fork took active development. It has since been reconciled and the original is the the preferred one to use.

To install, click the “Install” button on the extension.
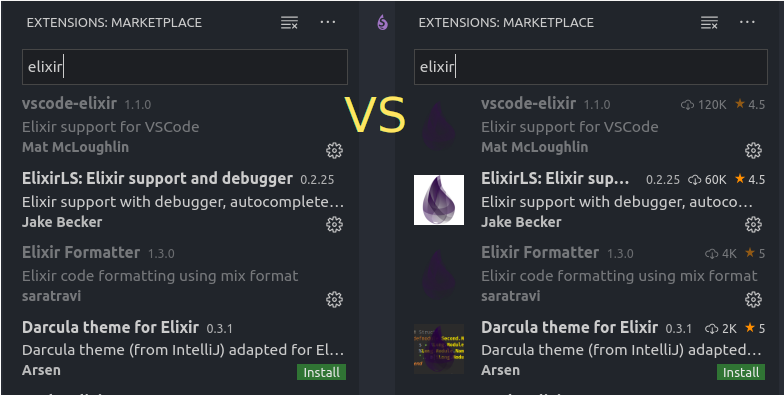
NOTE: The “Extensions” side pane can be resized to make it wider. When it is wide enough, extension artwork, download counts, stars, etc. are displayed. When it is too narrow it only displays the version number. Make sure the panel is wide enough!

NOTE: You will use the “Command Palette…” a lot in VS Code, pay attention to the keyboard shortcut for your system displayed on the View menu. Launch the “Command Palette” that way going forward.
See ElixirLS in action!
It helps to know what you are looking for that the ElixirLS extension does for you. Here are some short descriptions and screenshots to help you get an idea.
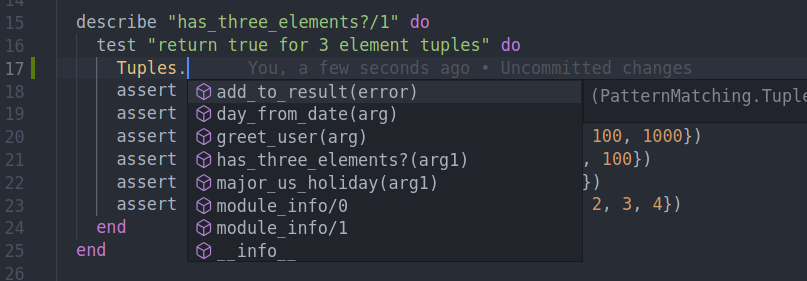
Code completion
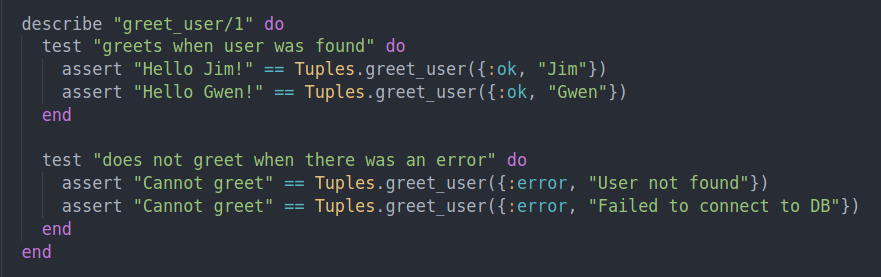
Here’s an example of code completion. This shows the ability to complete code in your own project. This example shows the PatternMatching.Tuples module from the Pattern Matching course download project.

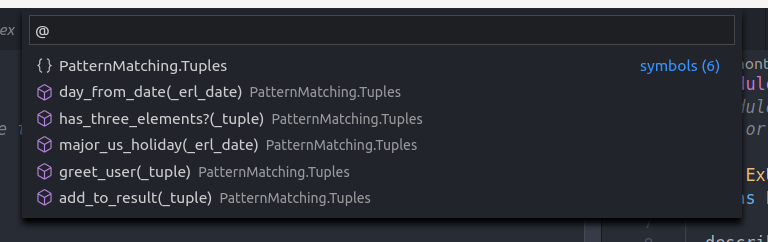
Quick symbol lookup
The “quick symbol lookup” feature is really handy for jumping around to functions within a file. Some files can get pretty long, especially when you have a lot of good documentation there as well. Using this feature you can quickly see, filter, and navigate to a function in the file.

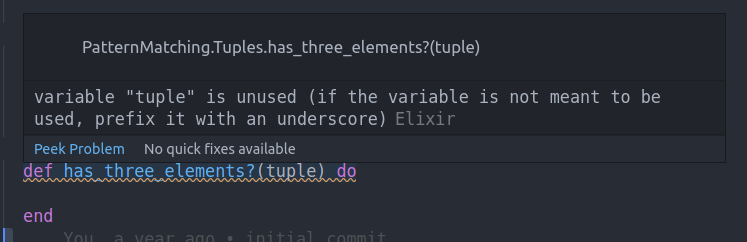
Compiler warnings displayed
Another really handy feature is that it compiles your project in the background. When there are compiler warnings, they are displayed with a visual line. When you hover over the line, it displays the warning right there for you.

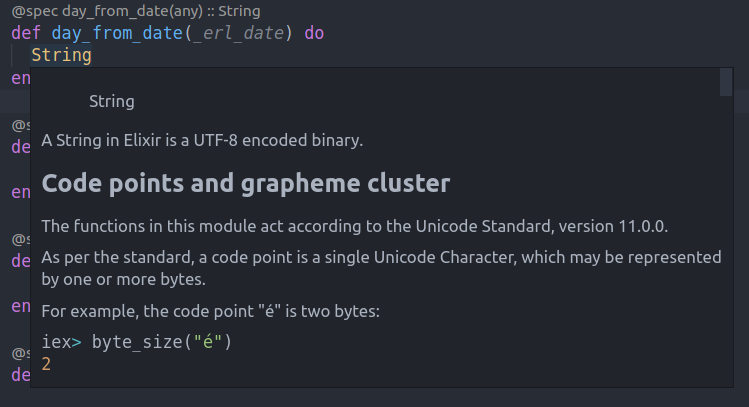
Documentation displayed on hover
When learning a new language like Elixir, you are also learning a whole new standard library! Getting information and documentation without having to look it up can really help.

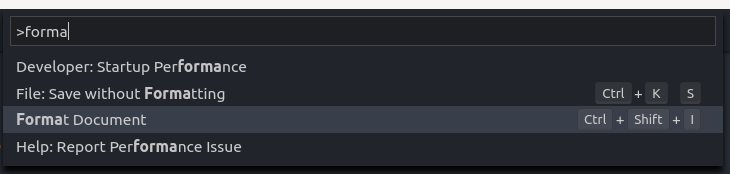
Formatting Elixir code
ElixirLS gives VS Code the ability to run the Elixir formatter on demand. To trigger and see what the keyboard shortcut is: View > “Command Palette…” then type “format”. My shortcut is ctrl + shift + I.

Note it can’t format a file when the project doesn’t compile.
You can configure VS Code to auto-format on save. To do this, go to Settings. You can get there using File > Preferences > Settings or ctrl + ,.
Type “format” to filter the settings and towards the top it’s called “Editor: Format on Save”. Check that option. Now when you save a file, provided it compiles, it will be auto-formatted.
If you work on a team, make sure everyone is okay adopting the Elixir formatter. Otherwise, making one small edit to a large file reformats the entire file. Your small change gets lost in the noise of a format change. It may upset your team members.
Keyboard shortcuts
To see all the shortcuts in VS Code, and potentially modify them, go to File > Preferences > Keyboard Shortcuts. This handy list can be filtered as you type. The hardest part is learning what a desired behavior is called. It’s worth spending some time looking through it and trying things out.
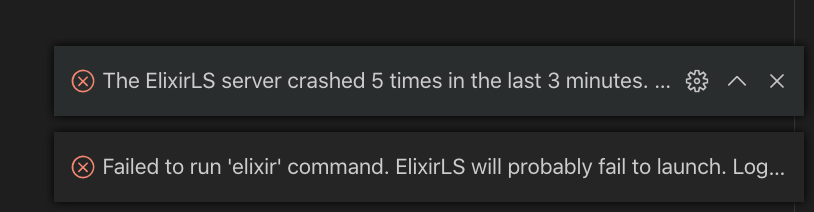
Not working for you?
Having problems where ElixirLS isn’t working for you? Seeing errors like this?

Check out this post that helps you identify what’s wrong and how to fix it.
Other extensions to consider
Theme
I really like the One Dark Pro theme. I started using it with the Atom editor and it has been brought forward to VS Code. It is installed the same way you install other extensions. Search for “One Dark Pro” and click the “Install” button.

Keyboard code navigation
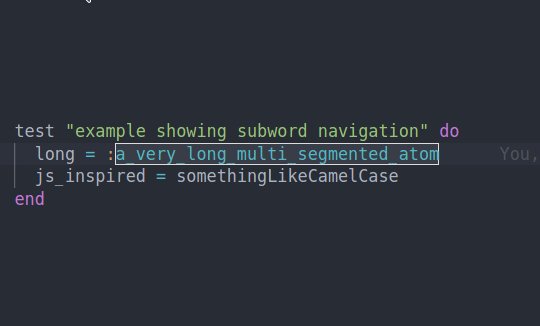
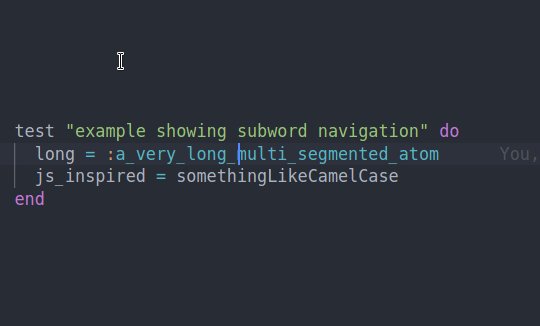
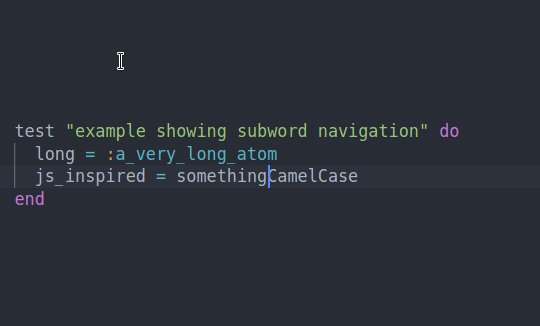
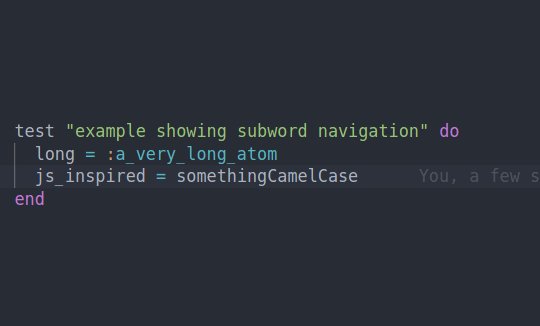
The Atom editor supported “subword navigation”. I really liked it and missed it when I came to VS Code. This means that using the keyboard, I can jump my cursor to the word breaks specified by either an “_” or by a case change. This nicely works for deleting sub-words as well. I use it all the time.
Here you can see an example of what I mean for both jumping cursor position and deleting word chunks.

This functionality can be brought to VS Code using the extension “Subword Navigation for Visual Studio Code” by “ow–“. Refer to the documentation for the configuration options.
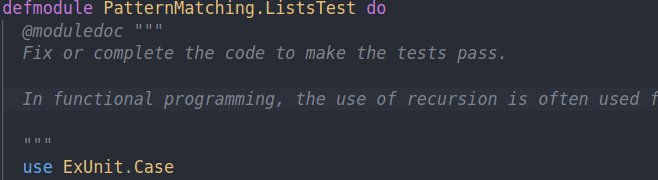
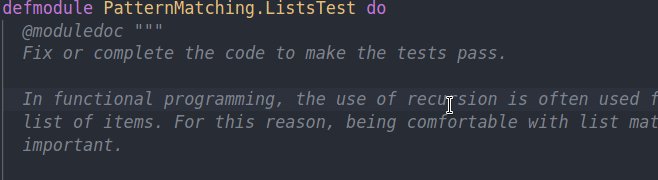
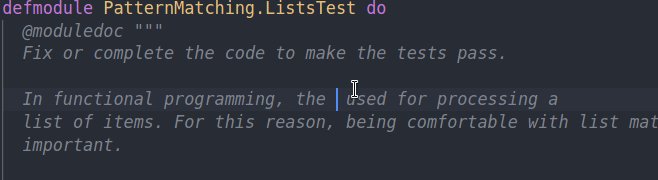
Reflowing comments
Have you ever written a long comment, then edited one line in the middle and now you need to re-flow all the lines to make it look nice? The extension Rewrap by stkb does this nicely. Use Alt+Q to perform the “rewrap”.
It supports Elixir plus quite a few more languages so you can use it in many places.

Enhanced git information
As developers, we are frequently dealing with git and getting more information from git inside the editor can be really helpful. Gitlens by Eric Amodio can be that solution for you.
The extension does so much, and none of it specific to Elixir, so check out the project page which is well documented.
Summary
I hope you now have a good enough idea of what these extensions can do for your Elixir development experience. Make sure to read the docs for more information on what each extension does and how to get the most out of it for your platform.
Now go try it out!
Are you learning Elixir? Check out my courses to help you make the mental shifts faster and easier!
